
La explosion de datos en los últimos años ha puesto un reto interesante en la comunicación de información. Cada vez más y más personas están demandando contenido visual más fácil de consumir al estilo de una gráfica con la que se pueda entender un mensaje de manera más ágil.
Con tantas fuentes de información se ha incrementado la necesidad de crear visualizaciones, y por tanto la oferta de herramientas que permiten crearlas. Con tanta oferta, ¿cuáles herramientas de visualización deberías escoger para tu proyecto?.
Para alguien nuevo en el mundo de las visualizaciones la mejor opción es experimentar con herramientas que permitan hacer gráficos estándar de manera más simple. Para personas más experimentadas y con conocimientos más técnicos lo mejor es usar librerías más flexibles.
Acá te contamos nuestras opciones recomendadas.

http://d3js.org
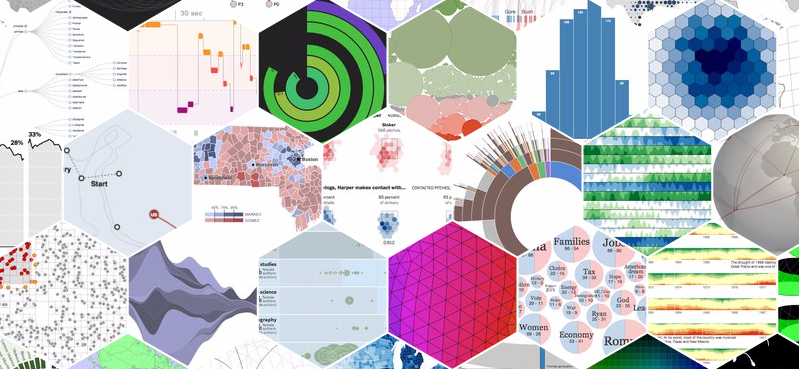
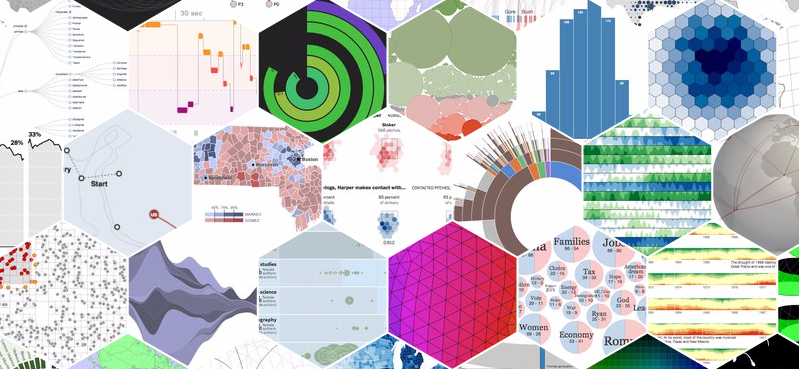
Ahora cuando se habla de visualización de datos es imposible dejar de hablar de D3, la librería creada por Mike Bostock que se ha convertido en la herramienta dominante para hacer visualizaciones basadas en gráficos de vectores SVG. Las ventajas de este tipo de gráficos es que no se ven alterados por la resolución de las pantallas, sin importar el zoom que se haga, las imágenes nunca se pixelan. La librería permite hacer una gran variedad de gráficos avanzados como redes, árboles, mapas o burbujas, además de los gráficos usuales de barras o dispersión. Es tal su popularidad que muchas otras librerías han sido creadas sobre D3 para ofrecer soluciones más “out of the box” como NVD3.
D3 no recomienda ninguna representación gráfica en particular, es un marco de referencia para cargar información en el browser y generar elementos basados en los datos. Dada su flexibilidad aprender bien la librería requiere bastante tiempo, sin embargo es una gran inversión.

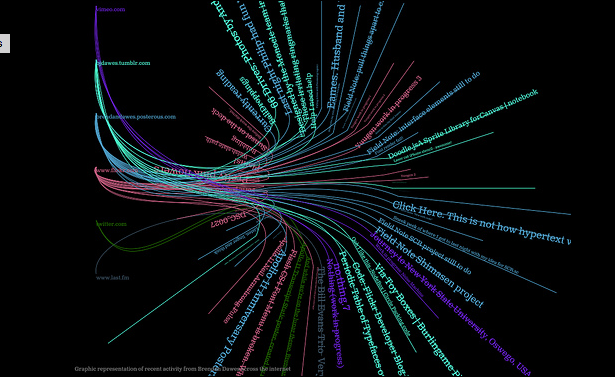
https://www.flickr.com/photos/bjdawes/3732575714
Processing ya tiene varios años en el mercado. Es una herramienta que puede ser descargada e instalada en cualquier plataforma, además cuenta con un lenguaje bastante fácil de usar al visualizar las líneas de código que permite hacer animaciones y gráficos interactivos. No es necesario conocer javascript para empezar a usar Processing ya que este cuenta con su propio lenguaje y ambiente de desarrollo, para algunos esto es una ventaja, para otros una desventaja. Como usuario simplemente generas el código y lo pones en tu propio sitio. Al igual que en D3 existe una gran comunidad de usuarios listos para dar apoyo en cualquier momento.

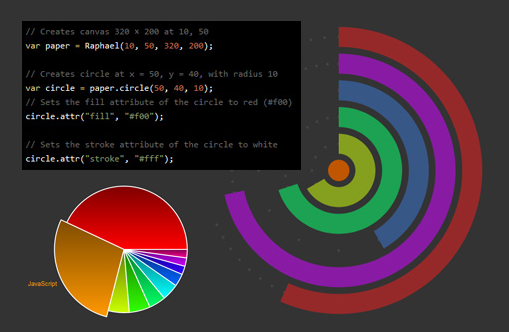
http://www.cre8ivecommando.com/wp-content/uploads/2011/08/a-simple-way-to-draw-vector-graphics-on-the-web-raphael-js.jpg
Raphael es una librería creada con énfasis en compatibilidad con los diferentes exploradores. También usa elementos en SVG que son completamente escalables sin problemas de pixelado. Tiene facilidades de animación y de inserción de diversos componentes. De hecho, así como D3, existen otras librerías construidas sobre Raphael, una de las más populares es morris.js.

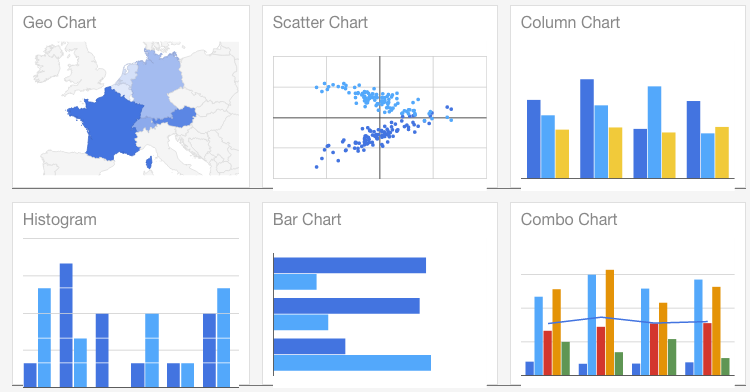
https://developers.google.com/chart/interactive/docs/gallery
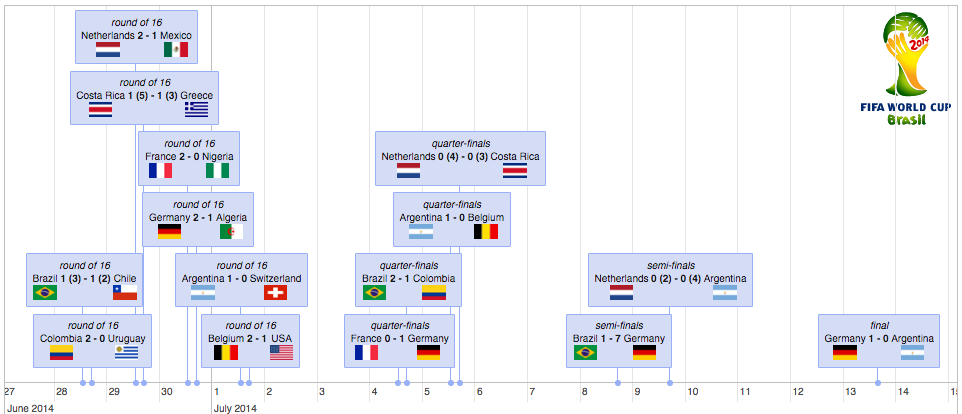
Google cuenta con su propia librería de visualización para hacer gráficos interactivos en HTML5/SVG llamada Google Charts. Tiene soporte para múltiples dispositivos y exploradores. Ofrece desde los gráficos más básicos hasta otros más complejos como gráficos de burbujas interactivas, gráficos de árbol o incluso líneas de tiempo y diagramas Gannt. Uno de sus principales atractivos es la facilidad de animación de gráficos que cambian con un componente temporal.

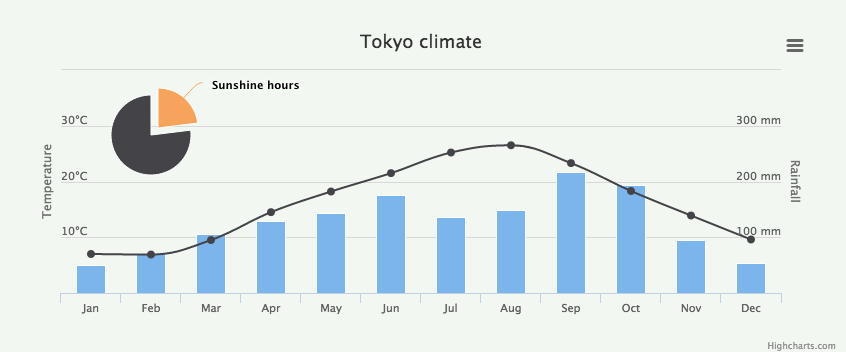
Highcharts es una de las herramientas más representativas, ofrece diversos tipos de visualización desde los usuales de barras hasta mapas. Además ofrece otras herramientas de visualización para usos específicos como Highstock para visualización de datos financieros. Permite exportar los gráficos en diversos formatos como PNG, JPG, SVG y PDF.
Highcharts es gratis para uso personal y no comercial, si lo necesitas para tu negocio debes adquirir una licencia.
Aquí puedes ver diversos tipos de gráficos de ejemplo.

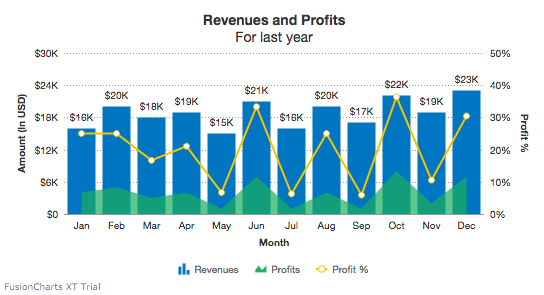
http://jsfiddle.net/fusioncharts/S52bN/
FusionCharts es otra de las soluciones comerciales de visualización de datos y de hecho es de las más costosas, sin embargo, es una de las más completas en términos de flexibilidad y número de visualizaciones prediseñadas. Cuenta con una gran selección de páneles de control para diversos negocios pero también se puede personalizar con alto detalle. Soporta los exploradores más nuevos, formatos de datos en JSON y XML y posibilidad de exportar gráficos en PNG, JPEG, SVG o PDF.

Chartjs una librería de código abierto que soporta tipos de gráficos sencillos: líneas, barras, radares, polares y pasteles. Usualmente para gráficos para comunicaciones rápidas y claras eso es todo lo que se necesita. Todos los gráficos son en HTML5, responsivos por defecto y con interactividad. Es una librería muy liviana, solo 11kb en su versión comprimida.

Visjs es una librería de código abierto con soporte para todos los exploradores modernos. Permite hacer gráficos básicos de barras y líneas, gráficos más complejos de redes, además de otros más interesantes y no tan comunes en otras librerías como las líneas de tiempo o gráficos en 3 dimensiones.

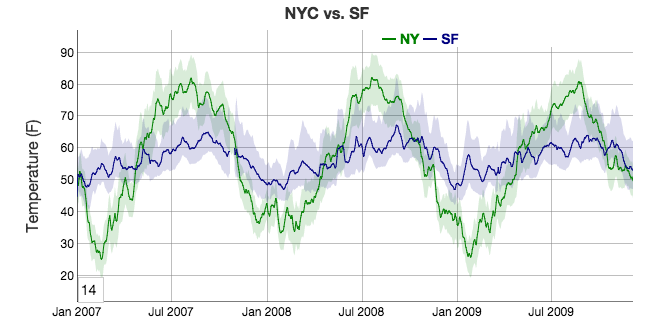
Dygraphs es una librería de código abierto para visualización de datos con Javascript. Tiene un uso de nicho principalmente con datos que varían en el tiempo, permite trabajar con datos densos, compactos y de grandes volúmenes ya que la librería ajusta escalas y marcas de tiempo automáticamente. Ofrece además interacciones (incluso en dispositivos móviles) como arrastre y zoom sin hacer configuraciones adicionales. Es bastante rápida y personalizable.